上一篇結尾提到我的鐵人賽倒數計時,該進入專題的開發階段了,今天來介紹我們要使用的ReactJS。
React JS是一個由 Facebook 構建和維護的 JavaScript 庫。根據 React JS 的創建者 Jordan Walke 的說法,React 是一個高效、聲明性且靈活彈性的開源 JavaScript 庫,用於構建簡單、快速和可擴展的 Web 應用程序前端。
自2013推出以來,它就席捲了前端開發領域。
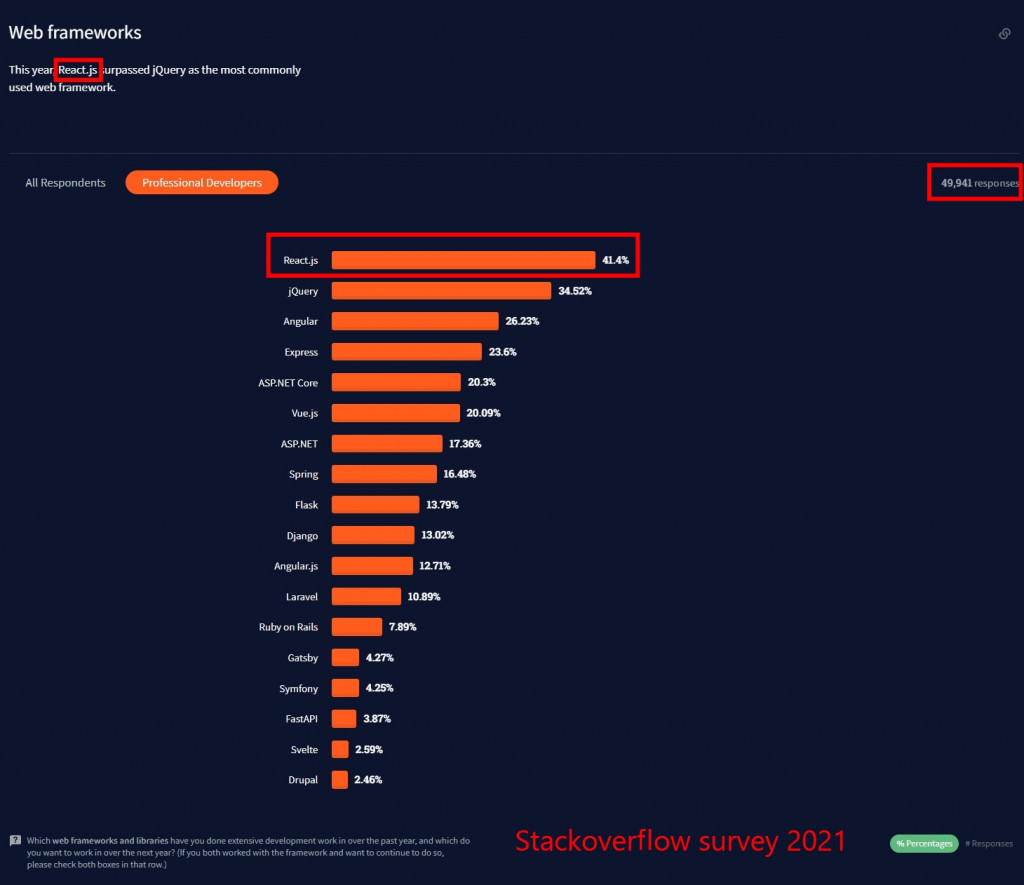
這邊引用了Stackoverflow Web Framework在2021年針對專業開發者的問券調查,總共回答的是49,941份,這邊提供原文的問題,
Which web frameworks and libraries have you done extensive development work in over the past > year, and which do you want to work in over the next year? (If you both worked with the > framework and want to continue to do so, please check both boxes in that row.)
在過去的一年中,您在哪些 Web 框架和庫中進行了廣泛的開發工作,明年您想在哪些方面工作? (如果您都使用該框架並希望繼續這樣做,請選中該行中的兩個框。)
最後問券的結果是
This year, React.js surpassed jQuery as the most commonly used web framework.
2021年,React.js 超越 jQuery 成為最常用的 Web 框架。
A JavaScript library for building user interfaces.
React是一個用於構建用戶界面的 JavaScript 庫。
以下是使用JSX和JavaScript在HTML中使用React的基本使用方法。
import React from "react";
const Greeting = () => {
return (
<div>
<h1>Hello, React world!</h1>
</div>
);
};
export default Greeting;
Greeting問候語函式是一個React組件,渲染的結果為「Hello, React world!」。
在瀏覽器中顯示時,結果將是以下內容的渲染:
<div>
<h1>Hello, world!</h1>
</div>
上面是React初步介紹與Hello, React world!初體驗,下一篇準備來介紹React的state和生命週期,
參考資料:
維基百科-React
React官網
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
